Components
"A smaller, self-contained part of a larger entity. Often refers to a manufactured object that is part of a larger device."
Utilization...
- Direct API calls from inside the toolkit
- Pull components directly from Cloud Servers
- Browser compatibility and responsive behavior built into components
- Attention to Component detail isolates code from possible collisions
- Write less code and use and re-use real components
- Developers are users too. Pay attention to their needs
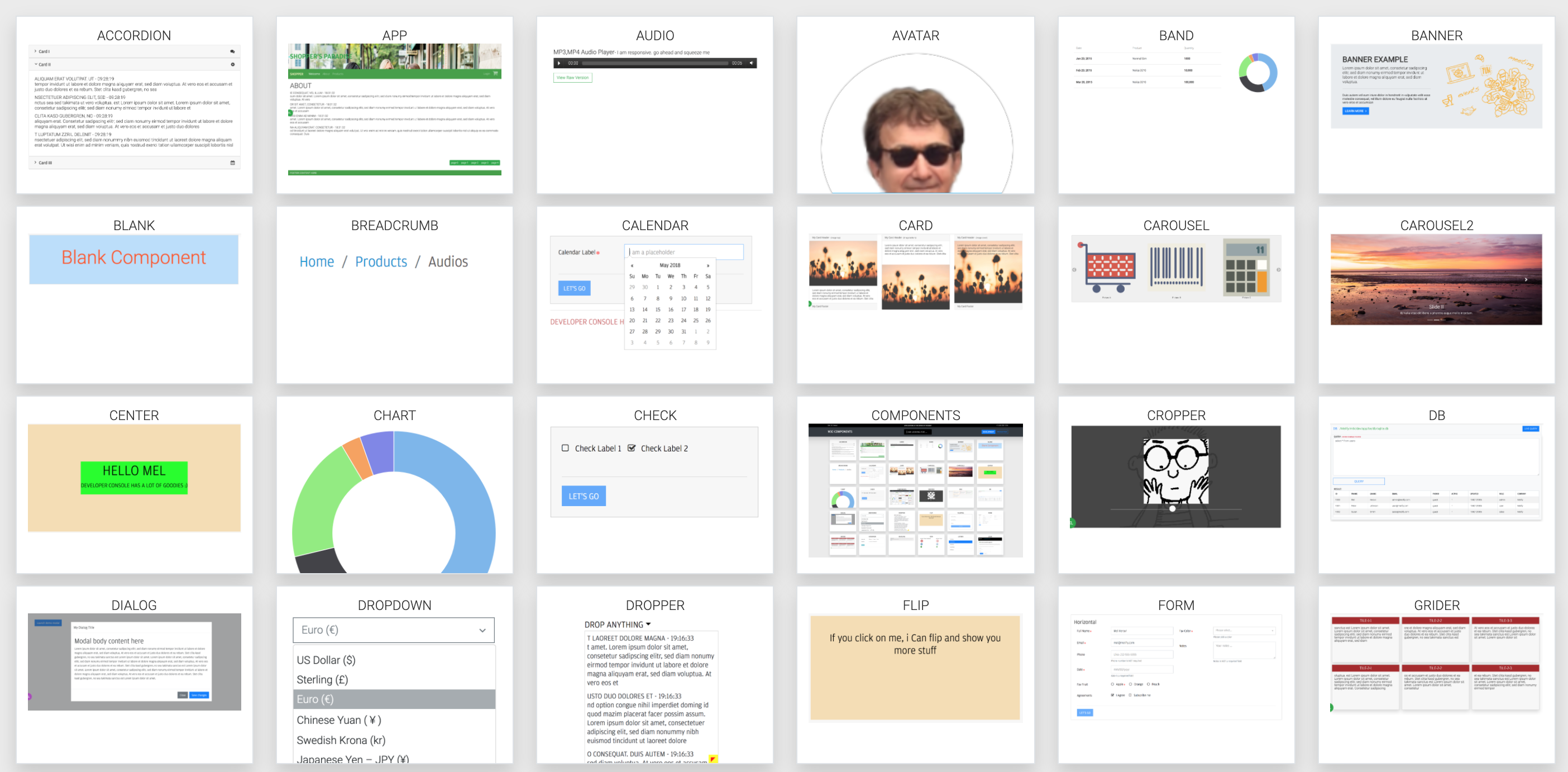
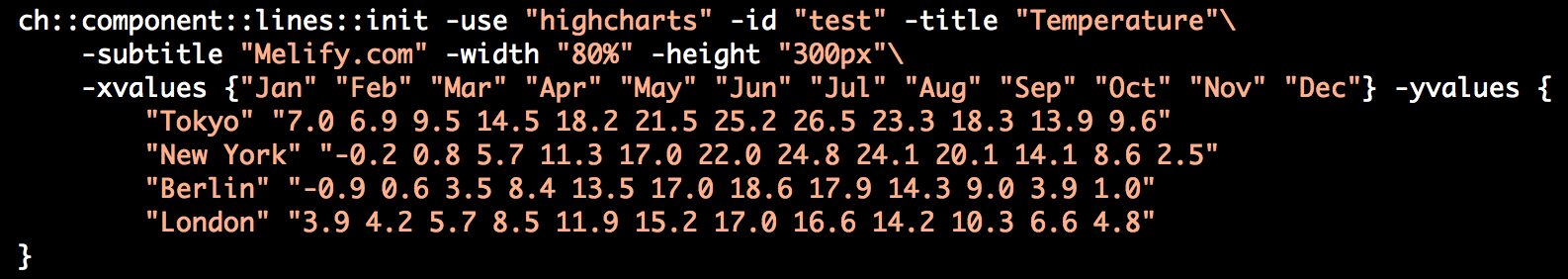
From these few lines ...

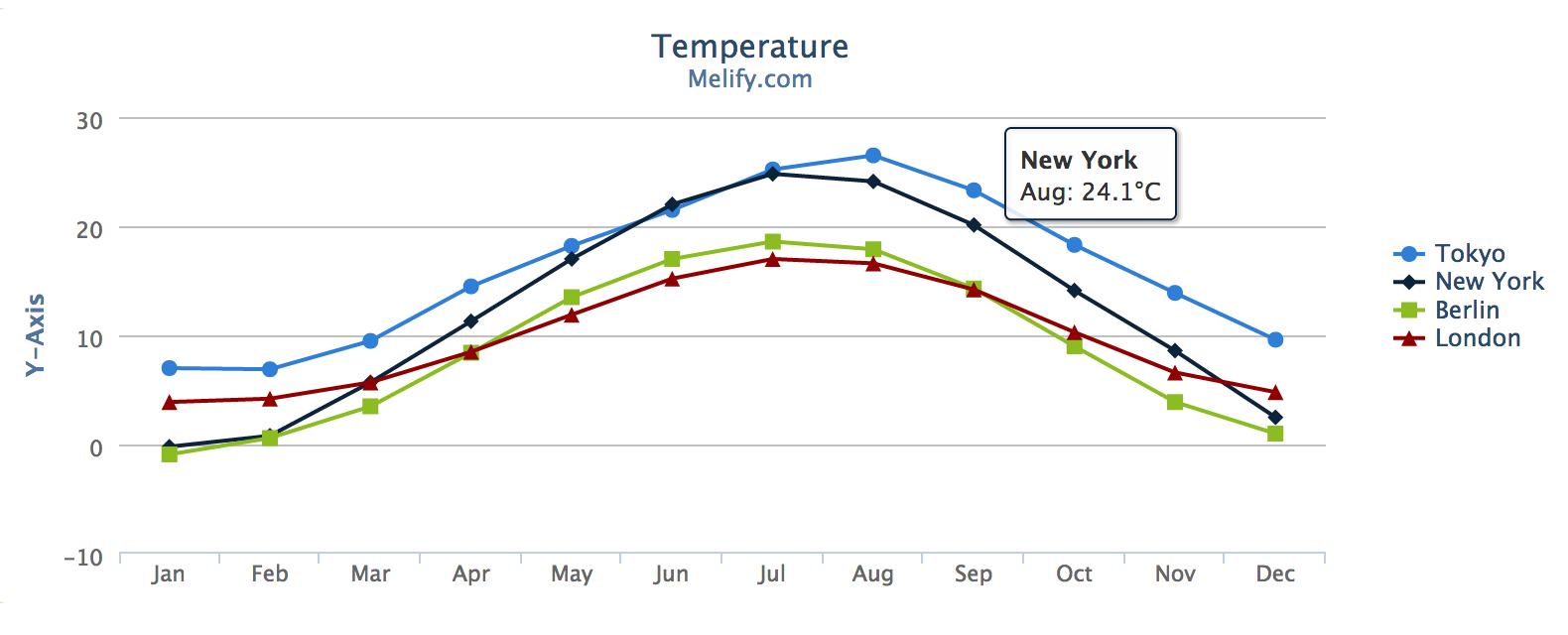
To this ...

Charting with this little API ...

Switch from HighCharts to MelsChart with our -use flag
To this nice chart

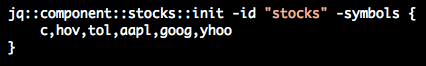
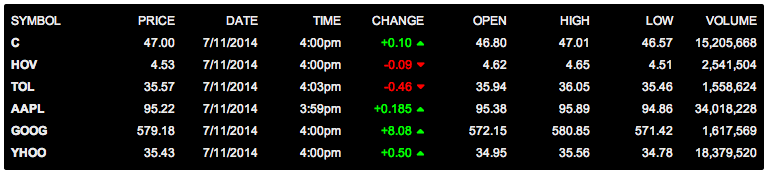
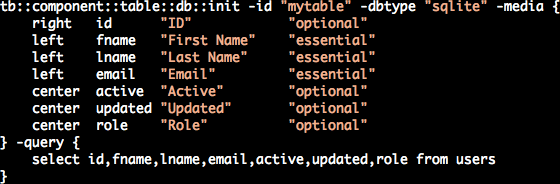
Pull from your Database ....

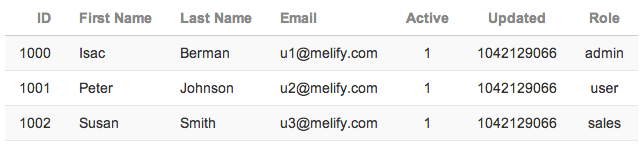
To this responsive table

Sky is the limit

Write less, be productive thingy ...
Every 1000 lines of code you don't write, is a 1000 lines you will not have to manage. Get productive with a few pople and help with in-sourcing
Write a few lines instead of 1000s. Pick and choose what you want. Play in our sandbox and maximize your widget
Your custom widgets built and delivered it to your door step and guarantee browser compatibility fast and efficient and responsive to the core
And you will not get it from Google or Yahoo. We stay clean and separate from your environment and yet compliment it
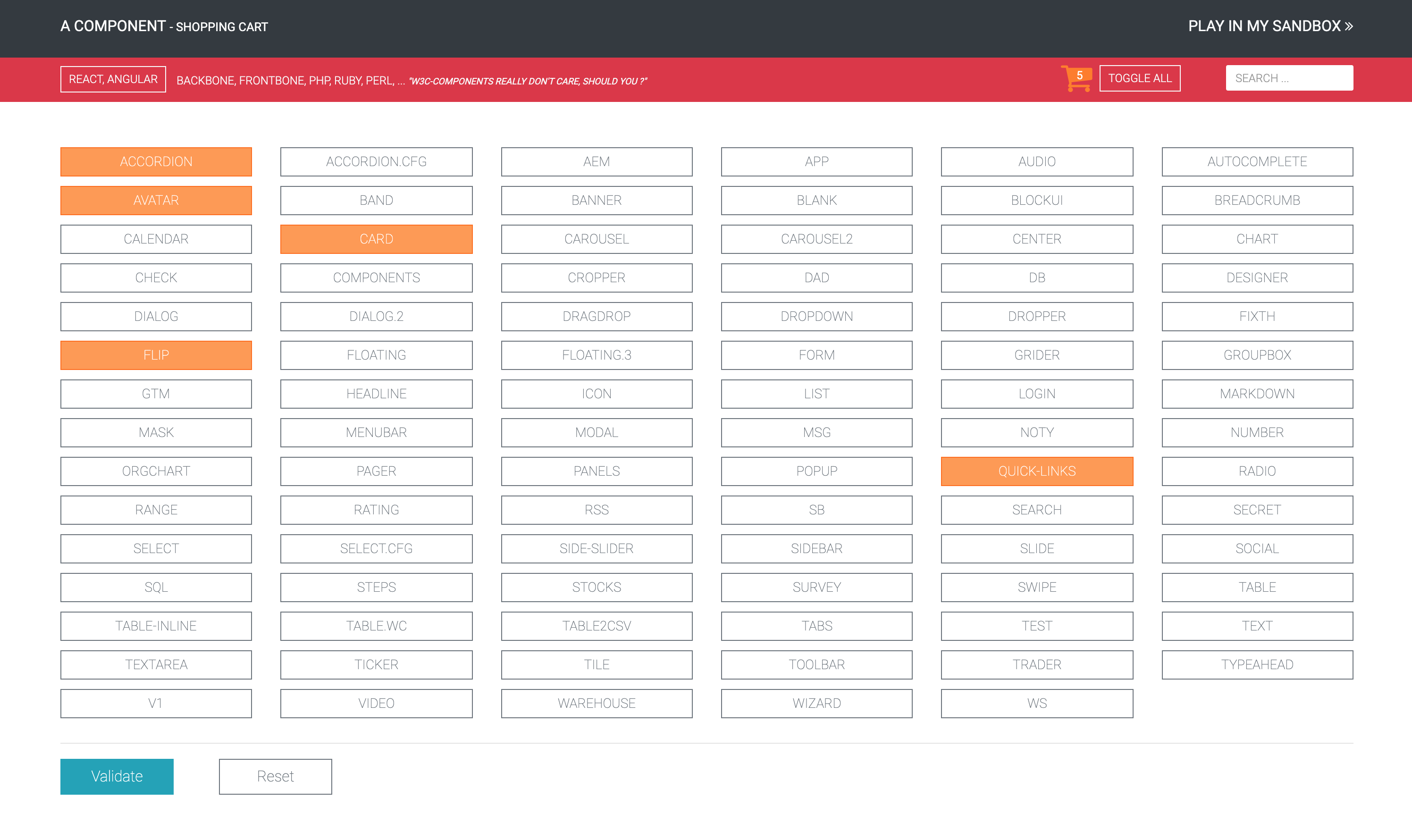
And a Sandbox to play in ...
- 100s of components to choose from
- Dynamic environment. Toolkit creates and delivers requests on-the-fly
- Pick and choolse your components from the sandbox and use it in your application
- Consistent APIs across all components. Learn one component and you know them all
- Your application code never have to change with changes to the toolkit
- No need for hoards of developers. You can replace them with a few right here in the US of A
- You can learn the environment in a single day rather than month & years
- You will laugh all the way to the bank